Summary
Hello, I'm Shintaro, born on 5th of December 2005, in Tokyo, Japan.
My Journey
After the earthquake in 2011, my family and I moved to Ehime. I've had the opportunity to live in different countries, including:
- Japan
- New Zealand
- The Philippines
My educational journey has been quite diverse, from attending various schools in Japan to studying in Auckland. In 2020, I underwent ACL knee surgery.
I have taken 2 years of Spanish and Chinese at high school.
My Interests
I have a keen interest in coding, especially using:
- React
- Next.js
- Tailwind CSS
I also enjoy hobbies like:
- Jump rope
- Kendama
- Reading news
- Table tennis
- Soccer (Football)
My Experiences
Throughout my life, I've experienced various significant events, from relocating due to natural disasters to undergoing knee surgery.
In the realm of technology, I'm passionate about creating innovative solutions. I'm skilled in web development, using technologies like React.js, Next.js, and Tailwind CSS. I also have experience with database management using Supabase.
Table of Contents

Hobby
Jump Rope
From my early years in primary school, jump rope has been a captivating activity for me. I've refined my skills to the point where I can execute 30 successive double jumps, and even accomplish 10 crossed double jumps in a single sequence.
Kendama
Kendama, a traditional Japanese game that involves balancing a ball and a "sword", has been a favorite pastime of mine since my primary school days. My proficiency has grown to the point where I can juggle with the Kendama and still land it.
Reading News
Keeping abreast of current events is a daily habit of mine. I find reading news to be both informative and engaging.
Table Tennis
Table tennis is the main sport I play recently. I started playing in April 2023, and since then, I've been consistently playing at least once a week.
Soccer (Football)
I have played soccer for fun with my friends for a long time until I had an ACL injury in July 2020.
Programming
I have been enjoying programming recently and am excited to learn more. Read more here.
Education
I currently plan to take double major in Computer Science and IT Management at University of Auckland.
School History
| Period | Name | Location |
|---|---|---|
| A year | Tokyo Tomonokai Setagaya Infant Life Group | Japan |
| A year | Kinuta Kindergarten | Japan |
| A year | Wakakusa Kindergarten | Japan |
| 2 months | Habu Elementary School | Japan |
| 4.5 years | Hiura Elementary School | Japan |
| A year | Balmoral Intermediate | New Zealand |
| 3 months | Hiura Elementary School | Japan |
| 3 months | Takahari English School | The Philippines |
| 2-3 Weeks | Kuwabara Junior High School | Japan |
| A year | Centre for International Education British School | The Philippines |
| 5 years | Westlake Boys High School (Expected graduation) | New Zealand |
NCEA
Current Rank Score: 176
Distribution of Achievements (Total Credits)
Total Credits Earned for Each Achievement
Programming
One of my hobby is to code. Here are what I have used throughout the journey of my coding.
Languages
Framework
SQL
Third party Services
Projects
Here are some of the projects I have worked on.
Python
I made a typing game that would help the user learn English vocabularies through playing typing game. https://github.com/taroj1205/Learn-Vocabs-Through-Typing
Features
- When the program is launched, it will automatically create the necessary folders and text files if they do not exist.
- If the entered word is correct, the score will be increased.
- If the entered word is incorrect, the score will be decreased.
- The current score and the number of presented words will be displayed on the screen. Additionally, the number of previously presented words is displayed in the top left corner. The most recent word is marked with
<, making it easier to identify the last word entered. - The score and word count can be reset using the ⎋ESC key. Before resetting, the previous score and word count are automatically backed up and saved in the data folder as
data Year-Month-Date Hour-Minute-Seconds (backup).txt. The history of presented words is saved aswords Year-Month-Date Hour-Minute-Seconds (backup).txt, and the number of correct and incorrect answers is saved asaccuracy Year-Month-Date Hour-Minute-Seconds (backup).txt. - At the end of the game, the score and word count are saved in the data folder as data.txt, the history of presented words is saved as words.txt, and the number of correct and incorrect answers is saved as accuracy.txt. These files are automatically loaded when the program is launched.
C# (with Unity)
I have made a 2D Typing Game with Unity. This is a rewritten version of the previously made Python typing game. https://github.com/taroj1205/Typing-Game
I have written a Japanese blog about me developing this game as well.
Flask (JavaScript)
I have created a JavaScript version of the typing game that was originally developed using Python and C#. The game can be found on GitHub.
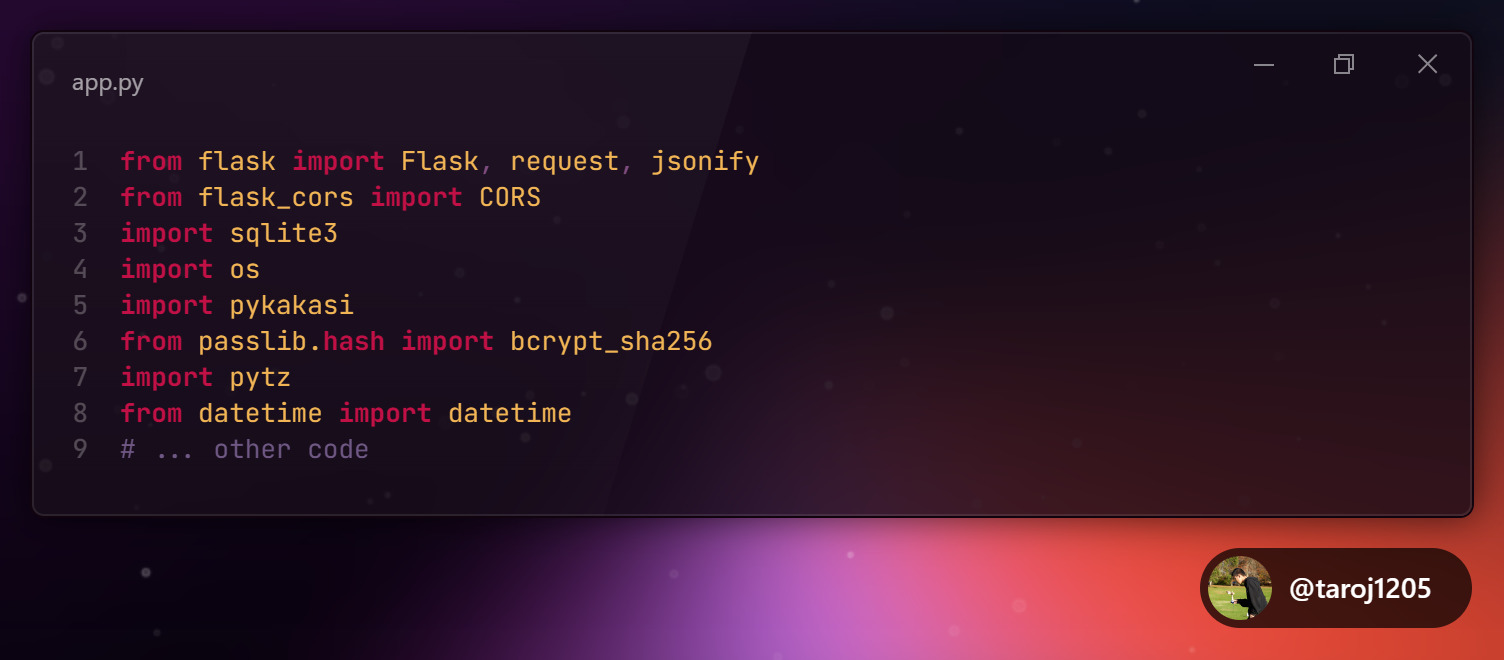
I have hosted the game on GitHub Pages. The server-side uses Flask to handle user data, which is stored in SQLite3.
The client-side of the game is built using HTML, CSS, and JavaScript.
Here's a snippet of the server-side code:

For more details, please visit the GitHub repository.
Node.js (JavaScript)
I have transitioned to using Node.js for my project and have made changes to how data is fetched. Instead of using saved data, I now import the data from the Quizlet API.
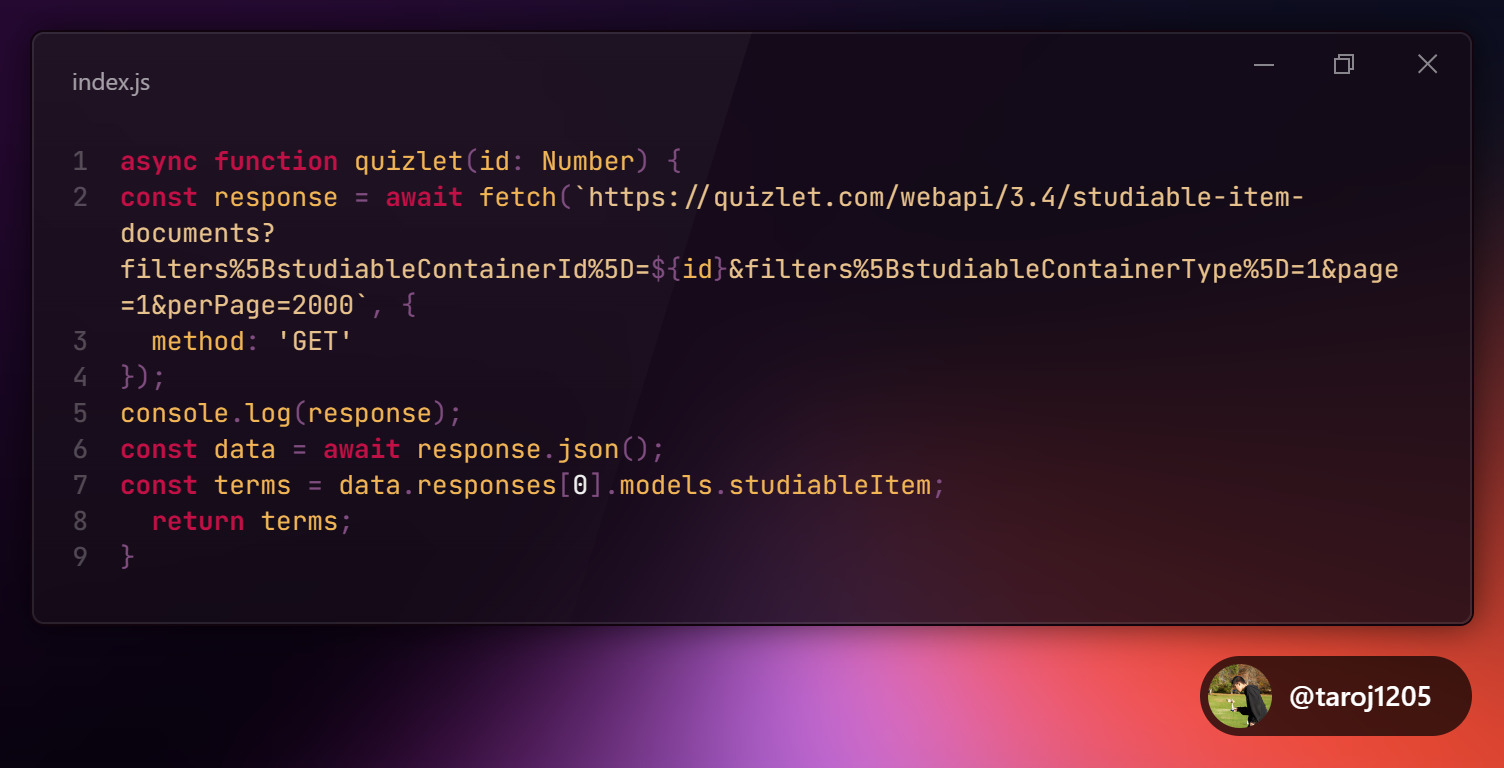
Here's a preview of the code:

With this code, I make an asynchronous request to the Quizlet API and fetch the data based on the provided id. The response is then logged to the console, and the relevant data is extracted and returned.
The client-side of the game is built using HTML, CSS, and JavaScript.
Feel free to visit the GitHub repository for more details.
Next.js + React.js
Currently, my preferred framework is Next.js and React.js. I am grateful to Vercel for providing hosting services for my projects using these technologies.
taroj.poyo.jp
I have started to learn Next.js and React.js. The first project I have made was taroj.poyo.jp on pages directory. I also tried adding a login system (with MySQL on PlanetScale but later switched to Supabase PostgreSQL) but it was only used for saving and loading data for managing NCEA. Access the app here.
Chat app
I have also made a chat app using Supabase. The project is also on GitHub. This has a lot of different features such as:
- Authentication
- Realtime sync
- Storage
- Channels
- Creating/Deleting/Editing:
- Channels
- Messages
- Editing usernames/profile picture
- Right click menu
- Reply
- Edit
- Copy
- Delete
- Admin/Moderator role system
taroj1205.poyo.jp
As I tried to do a lot of new things everytime on taroj.poyo.jp, the website started to load slower, and I thought I added too many things to complicate things. The locale system I was using changed its content language after the user loads the page, which resulted in a content change everytime. So I decided to completely rewrite the project. The project is on GitHub as well. It uses Next.js 13 and on app directory. It is the website you are currently on.

